(2024.08.06. 수정됨.)
장고 프로젝트를 통해 웹사이트를 구축했지만, 조회수 관련 부분은 세세하게 만들지 않았습니다.
만들 수 없는 것이 아니라 만들지 않은 것으로, 그 이유는 네이버 애널리틱스(Naver Analytics)나 구글 애널리틱스(Google Analytics) 등을 이용하는 것이 더 쉽고 편하기 때문입니다.
읽기 전에
장고로 만든 사이트에 적용할 예정이라면 이전 글을 보고 동일한 환경에서 진행해주세요.
구글 애널리틱스 설치방법
구글 애널리틱스 가입하기
가장 먼저 할 것은 구글 애널리틱스 서비스에 가입하는 것입니다.
애널리틱스 계정 생성하기
좌측 하단의 톱니바퀴 모양 아이콘을 클릭하면 "관리" 메뉴를 호출할 수 있습니다.
"만들기" > "계정"을 선택해 계정을 생성합니다.
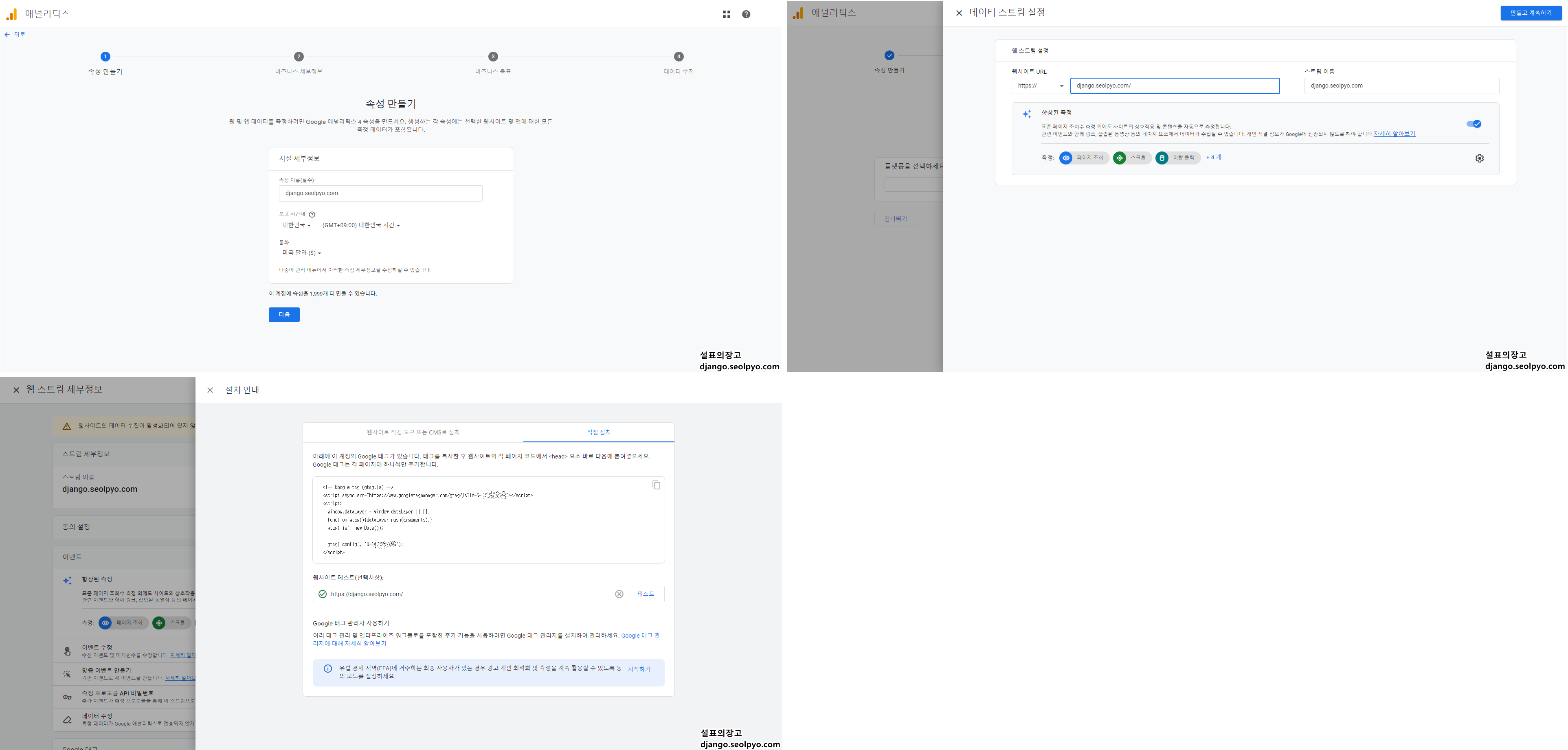
속성 생성하기
다시 관리 메뉴로 돌아와 "만들기" > "속성"을 선택합니다.
"비즈니스 세부정보", "비즈니스 목표" 등은 구글에서 데이터를 분류하기 위해 요구하는 것이니 대충 설정해도 됩니다.
"웹 스트림 설정"에서 웹사이트 url과 스트림 이름을 설정하고 나면 ga(Google Analytics)를 이용하기 위한 스크립트 태그가 만들어집니다.
"직접 설치"를 선택하고, 해당 태그를 base.html의 head 영역에 붙여넣고, 서버 인스턴스에 base.html을 업로드한 다음, ssh로 서버와 연결하여 "sudo systemctl restart django.service" 명령을 수합니다.
ga 태그 삽입 예시
# templates/base.html
{# static url을 가져오기 위한 명령어 #}
{% load static %}
<html>
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-***"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-***');
</script>
...
</head>
...그 다음, "웹사이트 테스트"를 수행하면 정상적으로 태그가 인식되는 것을 확인할 수 있습니다.

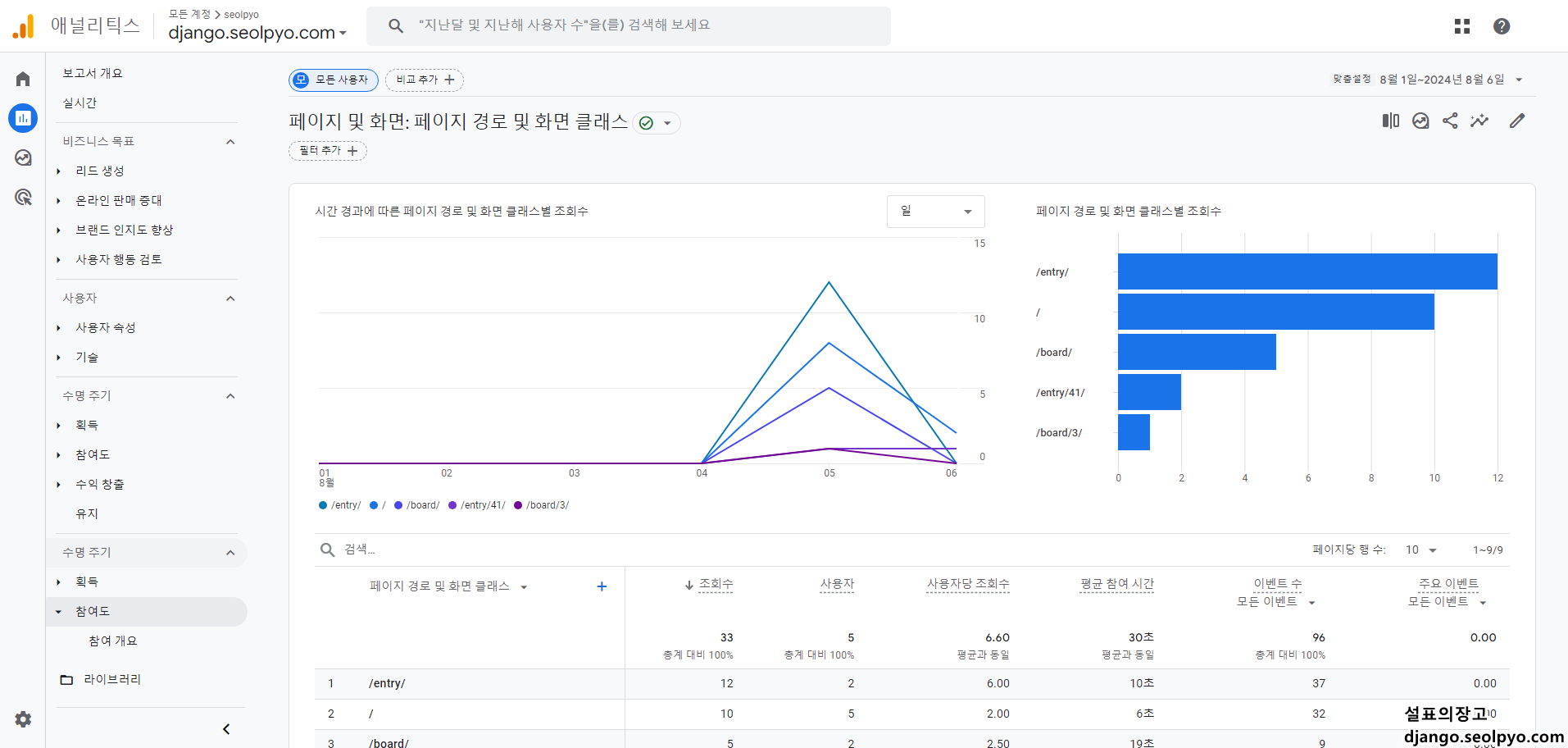
방문자 데이터 조회방법
"보고서" > "참여도" > "페이지 및 화면: 페이지 경로 및 화면 클래스"를 선택하면 다음과 같은 방문자 통계 정보를 확인할 수 있습니다.
ga 태그를 추가한 다음 1~2일 이후부터 조회가 가능하니 참고해주세요.

이 글의 댓글 기능은 일부러 막아놓았습니다. 궁금한 내용이 있다면 게시판을 이용해주세요!